> ماهو السيو (SEO) ؟
كلمة SEO هي اختصار لـ "Search Engine Optimization "..
وتعني تهيئة المواقع لمحركات البحث..أو محرك البحث الأمثل..
وتحسين ظهورها في محركات البحث المشهورة ..وبـ تعبير أدق ..
عندما يتم البحث عن موضوع أو خدمة موجودة في موقعك ..تظهر مدونتك أو موقعك في الصفحة الأولى لأشهر محركات البحث .. بطرق وتعديلات وإضافات إلى الموقع..بإمكان الجميع عملها ..
قبل البدأ في كتابة اول تدوينة لك ونشراها على موقعك يجب عليك أولا القيام بيعض التحسينات الأساسية لتقوية السيو الداخلي الخاص بمدونتك او ما يعرف ب ان باج سيو مما يختصر لك طريق في حملة السيو الخارجية الخاصة بك حيت ان هده التعديلات سوف تقوم بتحيسن أداء موقعك ونتائجه في محركات البحت بشكل كبير. هدا ما سوف نتطرق اليه في هده التدوينة .
1 إضافة كود نو فلوا لكافة الروابط الخارجية لموقعك
ما الفائدة من هدا الكود ؟ الفائدة من هدا الكود هو انه سوف يضمن أي رابط خارجي في موقعك بتاج نوفلوا مما سيقوي نتائج مواضيعك في محركات البحت ومنع سحب البيدج رانك الخاص بصفحتك.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js' type='text/javascript'></script>
<!--End-->
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery('a[href*="http://"]:not([href*="http://www.domain.com"])').attr('rel', 'nofollow');
jQuery('a[href*="https://"]:not([href*="https://www.domain.com"])').attr("target", "_blank");
});
</script>
بعدما علمتم الدور الدي يقيم بها الكود نـأتي لكيفية التركيب
1 لمنصة بلوجر ما عليك البحت على وسم هيد تم القيام بإضافة الكود أعلاه مع تغير الرابط الدي بالون الأحمر برابط موقعك
2 نمر لمنصة الورد بريس يختلف الامر لمنصة الورد بريس حيت اننا لن نقوم بإضافة كود بل سنقوم بتنصيب هده الإضافة
رابط الإضافة
https://wordpress.org/plugins/nofollow-for-external-link/
لعنوان موضوع اكتر قوةH1 , H2 , H3 تعديل وإضافة أكواد
تعديل عناوين صفحات المواضيع وحذف إسم المدونة
ثم قم بإستبدالها بالكود التالى <title><data:blog.pageTitle/></title> قم بالبحث على
<title>
<title>
<b:if cond='data:blog.pageType == "index"'>
<data:blog.pageTitle/>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<data:blog.pageName/>
<b:else/>
Page Not Found | <data:blog.title/>
</b:if>
</b:if>
</title>
فى صفحات المواضيع والصفحات الثابتة H1 تعديل عنوان الموضوع إلى
H1 بـ H3 ثم قم بإستبدال'post-title entry-title' قم بالبحث عن
كما فى الصورة التالية
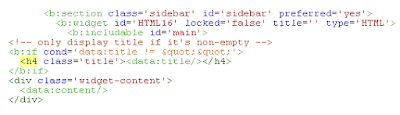
Widgets أسفل هذا القسم ستجد بعض الإضافات أو ما يعرف بإسم ='sidebar قم بالبحث عن
H4 لـ H2 قم بالضغط على السهم الأسود الموجود على يسارهم ليتم عرض محتوى هذا الويدجت ثم قم بتغيير
كما فى الصورة التالية
كما فى الصورة التالية










.jpg)









.jpg)


ليست هناك تعليقات:
إرسال تعليق